Veja como adicionar um evento dinâmico para ações na página
Criado em 7 de Junho, 2022 | Marketing Digital | 2.027 visualizações | 2 minutos leitura

Você vai aprender como acionar um evento dinâmico dentro da sua página Bio chamando o track de evento do Facebook Pixel.
Veja abaixo como é fácil para você configurar eventos dinâmicos e manuais dentro da sua página de Bio.
Com o script que elaboramos você conseguirá capturar qualquer evento manual na página e acionar o "track" de evento do Pixel referindo o ID da ação.
COMO PROSSEGUIR?...
1 - Antes de tudo, observe que você precisa ter um plano "Profissional" para que possa ter acesso a opção de inserir Script JS em suas páginas de Bio.

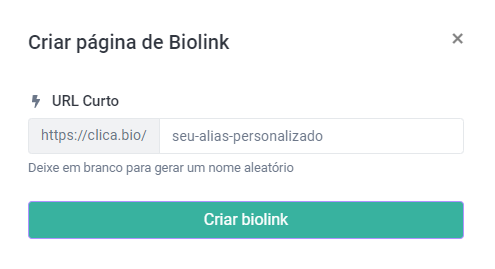
2 - Para seguir com este tutorial você deve criar sua página de Bio e inserir seus blocos que deseja publicar ou escolher uma já existente.

2.1 - Depois de criar sua página e adicionar seus Blocos, você precisa vincular o ID do seu "Pixel do Facebook" à sua página de Bio que pretende capturar eventos.
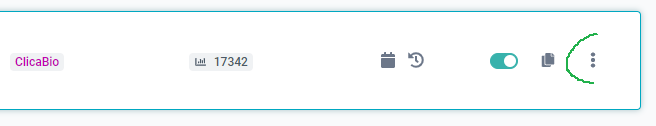
2.2 - Para fazer isto vá para a sua Página de BioLinks e escolha a página que deseja ➔ Selecione as ações em ︙ ➔ Escolha a opção Editar

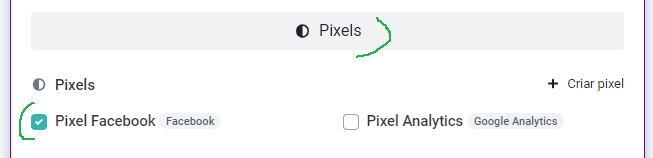
2.3 - Uma vez na página de Edição da Bio ➔ Vá para "Configurações" ➔ Role até o botão "Pixels" e marque seu pixel do facebook.

2.4 - Caso você ainda não tenha criado seu Pixel e vinculado à Página, basta clicar na opção mostrada acima "+ Criar pixel" ou clique aqui Criar pixel para ir direto deste post.
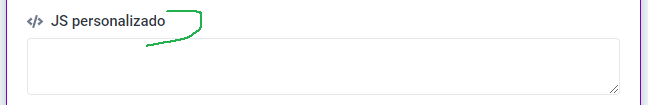
3 - Após inserir seu Pixel ➔ Vá para "Configurações" ➔ Role até o botão "Avançado" ➔ Click e siga para o campo "JS Personalizado".

3.1 - Agora insira o Script abaixo:
CÓDIGO:
<script type="text/javascript">
var clicabio_event = function() {
fbq("track", "AdicioneIDEvento"); // insere o evento aqui
};
document.getElementById("evento").onclick = clicabio_event; // insere o gatilho aqui
</script>
3.2 - Substitua o 'AdicioneIDEvento' pelo ID do evento que você deseja trackear e o 'exemplo-meu-btn' pelo ID da ação (botão de click).
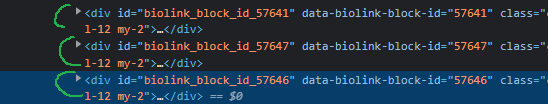
3.3 - Você pode inspecionar a página com ( Ctrl + U ) e procurar os IDs do botão/bloco que deseja trackear.
Exemplo de ID...

4. Cada ID é único e exclusivo para cada bloco, com isto você pode usar a base acima e inserir os IDs que você quer rastrear. =)
OBS:
É necessário um pouco de conhecimento de HTML e JS para executar este passo a passo, ou o mínimo de compreensão sobre.
Se você tiver dificuldade, pode acionar o nosso Suporte que vamos te ajudar. 🚀✅
Categorias
Postagens populares
-
Bem-vindos ao Blog
2.167 visualizações
-
Veja como adicionar um evento dinâmico para ações na página
Marketing Digital | 2.010 visualizações